반응형
CSS
input[type=text]{
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
border: 1px solid #2d9fd9;
color: #a0d18c;
width: 250px;
height: 30px;
padding-left: 10px;
}
input[type=text]:focus {
outline: none;
border: 1px solid #a0d18c;
color: #2d9fd9;
}HTML
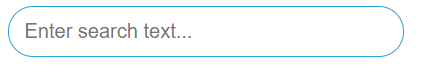
<input type="text" placeholder="Enter search text...">Result

반응형
'[====== Development ======] > React' 카테고리의 다른 글
| 이미지 파일 선택하여 Preview 출력 (0) | 2022.03.16 |
|---|---|
| [React Study] Link Page (0) | 2022.01.16 |
| [React Study] Movie List (0) | 2022.01.11 |
| [React Study] CoinTracker (0) | 2022.01.08 |
| [React Study] Simple Todos (0) | 2022.01.08 |