Xaml
확장 응용 프로그램 마크업 언어(Extensible Application Markup Language), 곧 XAML([zæ:mɛl])로 발음)은 마이크로소프트사가 구조값과 객체를 초기화하는 데 사용하려고 만든 선언형 XML 기반 언어이다.
XAML은 닷넷 프레임워크 3.0 기술에, 특히 윈도 프레젠테이션 파운데이션(WPF), 윈도 워크플로 파운데이션(WF)에 널리 쓰인다.
WPF에서 XAML은 사용자 인터페이스 마크업 언어로 쓰이면서 사용자 인터페이스의 요소, 데이터 바인딩, 이벤트 등의 기능을 정의한다.
(출처: 위키백과)

1. User Interface
구성 요소 (button 등)와 레이아웃 (frame, UI 구조) 등과 같은 UI의 전체 구조를 구축하며 가장 기본이 되는 부분으로
주로 Main, Dialog창은 Window class를, frame 내부 모듈은 User control Class를 사용하고 있음.

2. Style
UI에 비주얼적 디자인 요소를 적용하기 위한 Style Code로 각 Control들의 공통 속성(배경색, 폰트색, Hover 효과 등)을 관리함.
Project내에 동일한 Control에 공통된 Style을 한번에 적용하기 위하여 Resource Dictionary를 사용하고, 각 User Interface에서 Style Resource Dictionary를 참조하는 구조로 되어 있음.

3. Color
Style에 적용되는 색상 코드만 별도로 모아서 관리하기 위한 Resource Dictionary로, Color code만 변경하면 동일한 Style에 여러가지 Skin을 적용할 수 있음.
색상은 Solid, Linear Gradient, Radial Gradient 등이 있음 (참고- Brush color)

(더 자세한 내용 - 색상코드표)
4. Icon
Button이나 Indicator등에 적용되는 Icon의 *SVG값을 관리하는 Resource Dictionary.

- Icon을 SVG로 적용한 이유▼
|
Icon file (*) |
Base |
장점 |
단점 |
|
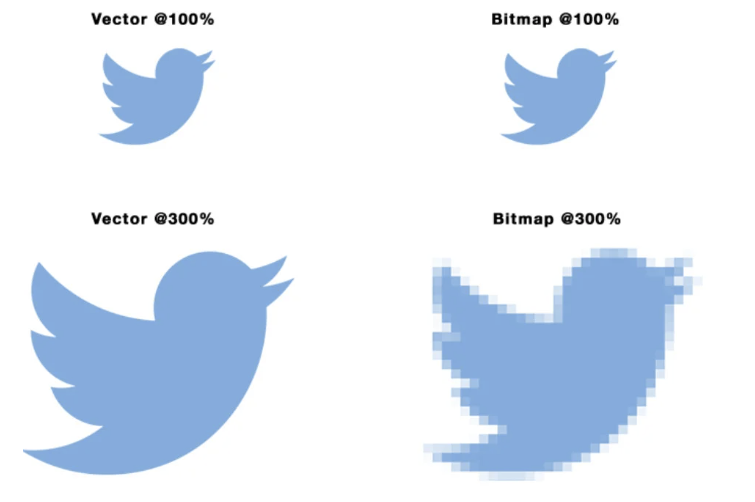
.svg |
Vector |
- 사이즈(해상도)가 변경되어도 이미지가 깨지지 않는다. |
- 입체적인 표현이 어렵다. (색표현의 한계) |
|
.png/ .jpg |
Bitmap |
- 입체적인 표현이 가능하다. |
- 사이즈(해상도)에 따라 이미지가 깨진다. |

(더 자세한 내용 - SVG vs Raster(Bitmap) )
5. Trigger :
Grid, Popup등과 같이 특정 조건에 사이즈, 위치등이 변경되는 효과를 적용하는 Trigger Code를 관리하기 위한 Resource Dictionary.

'[====== Development ======] > C#' 카테고리의 다른 글
| WPF(XAML) - Frame Class (0) | 2021.01.15 |
|---|---|
| Setup Project (msi 설치파일 만들기) (0) | 2021.01.15 |
| WPF Code Behind에서 Grid 의 Column Size 변경 방법 (0) | 2021.01.12 |
| WPF DynamicResource 적용 및 UI 에 Style 적용 (0) | 2021.01.12 |
| .Net용 Json 라이브러리 (0) | 2021.01.07 |

