반응형
import 'package:flutter/material.dart';
class GradientScreen extends StatelessWidget {
const GradientScreen({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return Scaffold(
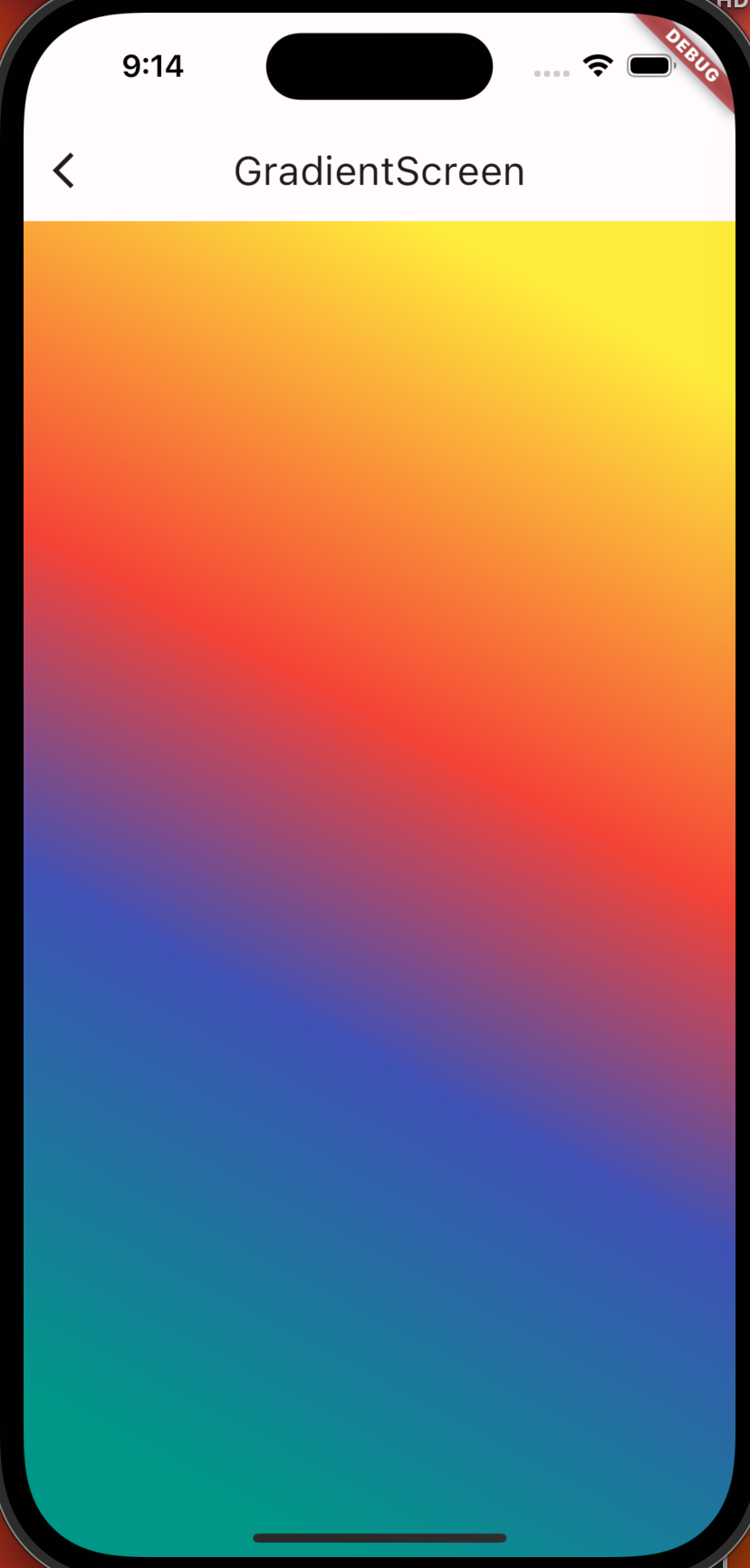
appBar: AppBar(title: const Text('GradientScreen')),
body: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.bottomLeft,
stops: [
0.1,
0.4,
0.6,
0.9,
],
colors: [
Colors.yellow,
Colors.red,
Colors.indigo,
Colors.teal,
],
),
),
),
);
}
}

참고
https://www.digitalocean.com/community/tutorials/flutter-flutter-gradient
반응형
'[====== Development ======] > Flutter' 카테고리의 다른 글
| Flutter - Stacked Card List (0) | 2023.11.08 |
|---|---|
| Passing a Function as an Argument (0) | 2023.11.08 |
| Flutter get_it (0) | 2023.11.06 |
| [flutter] context 없는 환경에서 화면 호출, current context 가져오기 (0) | 2023.11.01 |
| Flutter 화면이동 Navigator 정리 (0) | 2023.10.31 |