반응형
import 'package:flutter/material.dart';
import 'dart:math';
class StackedListScreen extends StatelessWidget {
const StackedListScreen({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return Scaffold(
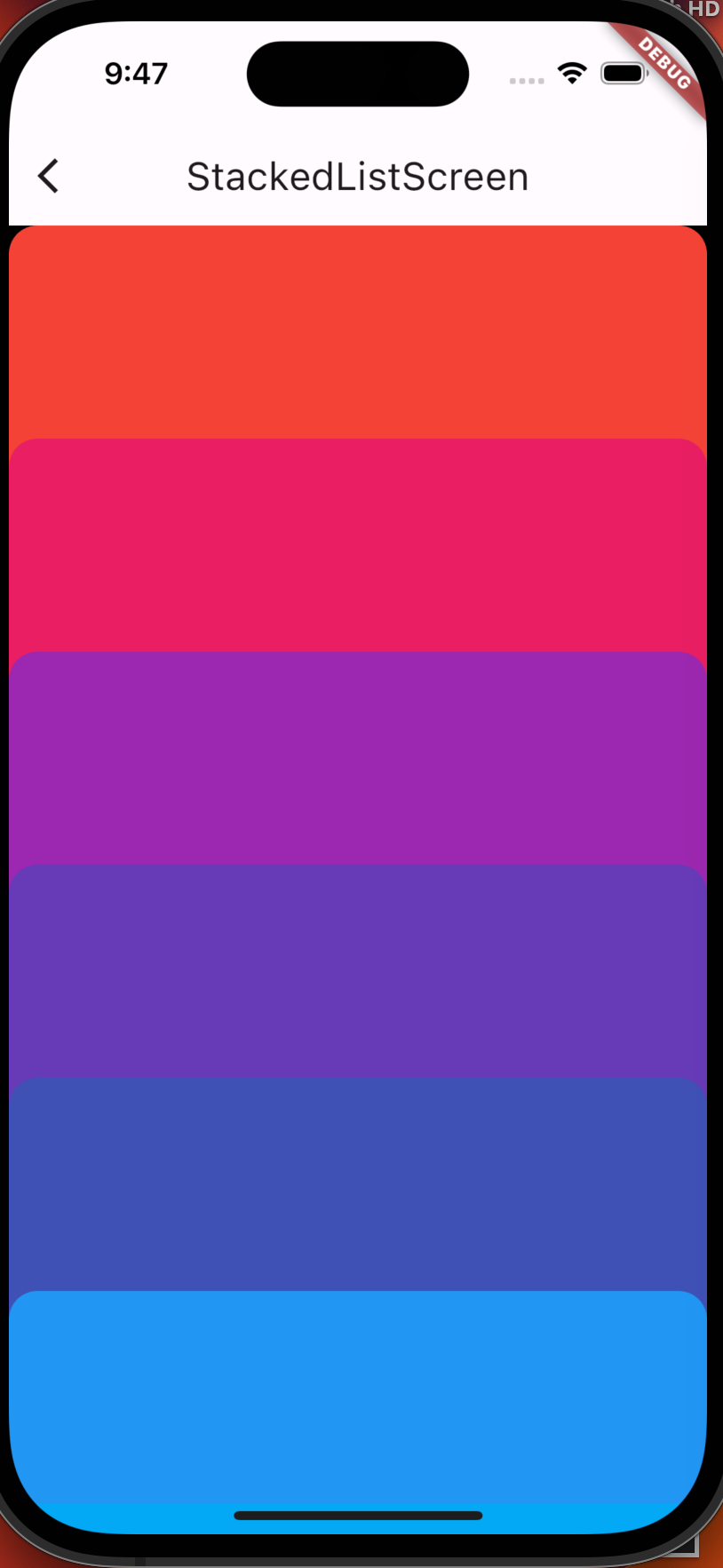
appBar: AppBar(title: const Text('StackedListScreen')),
body: const StackedList(),
);
}
}
class StackedList extends StatelessWidget {
final List<Color> _colors = Colors.primaries;
static const _minHeight = 16.0;
static const _maxHeight = 120.0;
const StackedList({super.key});
@override
Widget build(BuildContext context) => CustomScrollView(
slivers: _colors
.map(
(color) => StackedListChild(
minHeight: _minHeight,
maxHeight: _colors.indexOf(color) == _colors.length - 1
? MediaQuery.of(context).size.height
: _maxHeight,
pinned: true,
child: Container(
color: _colors.indexOf(color) == 0
? Colors.black
: _colors[_colors.indexOf(color) - 1],
child: Container(
decoration: BoxDecoration(
borderRadius: const BorderRadius.vertical(
top: Radius.circular(_minHeight)),
color: color,
),
),
),
),
)
.toList(),
);
}
class StackedListChild extends StatelessWidget {
final double minHeight;
final double maxHeight;
final bool pinned;
final bool floating;
final Widget child;
SliverPersistentHeaderDelegate get _delegate => _StackedListDelegate(
minHeight: minHeight, maxHeight: maxHeight, child: child);
const StackedListChild({
super.key,
required this.minHeight,
required this.maxHeight,
required this.child,
this.pinned = false,
this.floating = false,
});
@override
Widget build(BuildContext context) => SliverPersistentHeader(
key: key, pinned: pinned, floating: floating, delegate: _delegate);
}
class _StackedListDelegate extends SliverPersistentHeaderDelegate {
final double minHeight;
final double maxHeight;
final Widget child;
_StackedListDelegate({
required this.minHeight,
required this.maxHeight,
required this.child,
});
@override
double get minExtent => minHeight;
@override
double get maxExtent => max(maxHeight, minHeight);
@override
Widget build(
BuildContext context, double shrinkOffset, bool overlapsContent) {
return SizedBox.expand(child: child);
}
@override
bool shouldRebuild(_StackedListDelegate oldDelegate) {
return maxHeight != oldDelegate.maxHeight ||
minHeight != oldDelegate.minHeight ||
child != oldDelegate.child;
}
}

반응형
'[====== Development ======] > Flutter' 카테고리의 다른 글
| Flutter - Retrofit , Youtube Package (0) | 2023.11.19 |
|---|---|
| Flutter에서 Nested ListView보단 Sliver와 ScrollView를 사용해야하는 이유 (0) | 2023.11.14 |
| Passing a Function as an Argument (0) | 2023.11.08 |
| Flutter BoxDecoration의 Gradient 적용 (0) | 2023.11.08 |
| Flutter get_it (0) | 2023.11.06 |
