ScrollViewer
-
ScrollViewer Style Template 구조
- Grid
└ ScrollContentsPresenter
└ ScrollBar (Horizontal)
└ ScrollBar (Vertical)
- Grid
-
ScrollViewer 주요 속성 (더 자세한 내용- ScrollViewer properties)
PropertyDescriptionComputedHorizontalScrollBarVisibility 가로 Scrollbar의 표시여부를 설정하는 Property
ComputedVerticalScrollBarVisibility 세로 Scrollbar의 표시여부를 설정하는 Property
CanContentScroll 논리 단위(Item)로 스크롤이 될것인지(true) 물리단위로 스크롤될것인지(false) 설정하는 property - Scroll 영역을 설정하는 Control
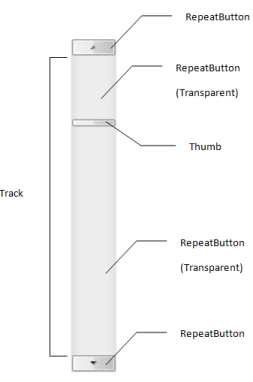
- ScrollBar: 표시영역을 조절하는 Scroll Control

- ScrollBar의 구조

- Grid
└ Repeatbutton (ScrollBar.LineUpCommand)
└ Track
└ Track.DecreaseRepeatbutton
└ Track.Thumb
└ Track.IncreaseRepeatbutton
└ Repeatbutton (ScrollBar.LineDownCommand)
- Grid
- ScrollBar의 구조
Popup
- 특정 동작에 따라 지정된 요소 또는 화면 좌표를 기준으로 현재 창위에 떠있는 별도의 창에 콘텐츠를 표시할때 사용하는 Control

- Popup 배치 동작 (더 자세한 내용- Popup placement properties)

- Popup control을 내부Template에서 사용하는 Control
-
ToolTip : 마우스를 놓을 때 표시되는 요소 설명 기능
-
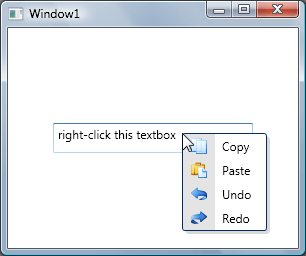
ContextMenu : 우측클릭했을때 확장되는 형태의 Menu
-
ComboBox : 선택지 List를 띄우는 형태
-
Expander : 추가 정보등을 확장하여 보여주는 형태
-
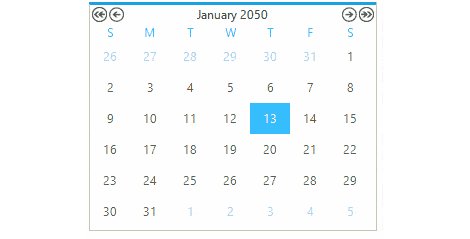
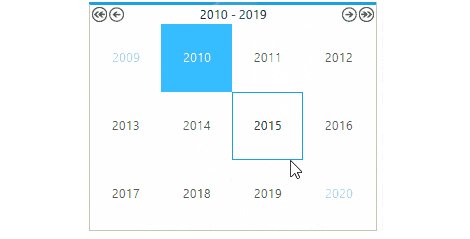
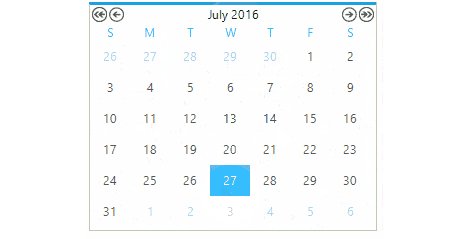
Calendar
- 달력을 제공하는 Control

- Calendar Style Template 구조
-
Calendar
└ CalendarButtonStyle : Month / Year 버튼
└ CalendarDayButtonStyle : Day 버튼
└ CalendarItemStyle :달력의 전체 Style
└ PreviousButton (x:Name="PART_PreviousButton")
└ HeaderButton (x:Name="PART_HeaderButton")
└ NextButton (x:Name="PART_NextButton")
└ Calendar – MonthView Grid (DataTrigger로 Visibility 변경)
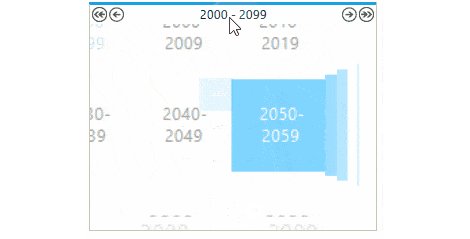
└ Calendar – YearView Grid (DataTrigger로 Visibility 변경)
-
Calendar Style
<Style x:Key="CalendarGeneral" TargetType="{x:Type Calendar}">
<Setter Property="CalendarButtonStyle" Value="{StaticResource CalendarButton}" />
<Setter Property="CalendarDayButtonStyle" Value="{StaticResource CalendarDayButtonStyle}" />
<Setter Property="CalendarItemStyle" Value="{StaticResource CalendarItemStyle}" />
<Setter Property="Foreground" Value="{DynamicResource BrushBlack}" />
<Setter Property="Background" Value="{x:Null}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Calendar}">
<StackPanel x:Name="PART_Root" HorizontalAlignment="Center">
<CalendarItem x:Name="PART_CalendarItem" Style="{TemplateBinding CalendarItemStyle}" />
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>CalendarButton
<Style TargetType="CalendarButton" x:Key="CalendarButton">
<Setter Property="Foreground" Value="{DynamicResource BrushBlack}"/>
<Setter Property="MinWidth" Value="64" />
<Setter Property="MinHeight" Value="64" />
<Setter Property="FontSize" Value="18" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="CalendarButton">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.1" />
</VisualStateGroup.Transitions>
<VisualState Name="Normal" />
<VisualState Name="MouseOver">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="HighlightBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" />
</Storyboard>
</VisualState>
<VisualState Name="StylusOver">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="HighlightBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" />
</Storyboard>
</VisualState>
<VisualState Name="Pressed">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="SelectedBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup Name="SelectionStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState Name="Unselected" />
<VisualState Name="Selected">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="SelectedBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup Name="ActiveStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState Name="Active" />
<VisualState Name="Inactive">
<Storyboard>
<ColorAnimation Duration="0" Storyboard.TargetName="NormalText" Storyboard.TargetProperty="(TextElement.Foreground). (SolidColorBrush.Color)" To="#FF777777" />
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup Name="CalendarButtonFocusStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState Name="CalendarButtonFocused">
<Storyboard>
<ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetName="CalendarButtonFocusVisual" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState Name="CalendarButtonUnfocused" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Rectangle x:Name="SelectedBackground" RadiusX="1" RadiusY="1" Opacity="0" Fill="{DynamicResource BrushBtnCalendarSelected}"/>
<Rectangle x:Name="HighlightBackground" RadiusX="1" RadiusY="1" Opacity="0" Fill="{DynamicResource BrushBtnCalendarHighlight}"/>
<ContentPresenter x:Name="NormalText" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
<Rectangle x:Name="CalendarButtonFocusVisual" Visibility="Collapsed" IsHitTestVisible="false" RadiusX="1" RadiusY="1" Stroke="{DynamicResource BrushBtnCalendarHighlight}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>CalendarDayButton
<Style x:Key="CalendarDayButtonStyle" TargetType="{x:Type CalendarDayButton}">
<Setter Property="MinWidth" Value="52" />
<Setter Property="MinHeight" Value="52" />
<Setter Property="FontSize" Value="16" />
<Setter Property="Foreground" Value="{DynamicResource BrushBlack}"/>
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CalendarDayButton}">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.1" />
</VisualStateGroup.Transitions>
<VisualState Name="Normal" />
<VisualState Name="MouseOver">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="HighlightBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" />
</Storyboard>
</VisualState>
<VisualState Name="StylusOver">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="HighlightBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" />
</Storyboard>
</VisualState>
<VisualState Name="Pressed">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="SelectedBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" />
</Storyboard>
</VisualState>
<VisualState Name="Disabled">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="HighlightBackground" Storyboard.TargetProperty="Opacity" To="0" Duration="0" />
<DoubleAnimation Storyboard.TargetName="NormalText" Storyboard.TargetProperty="Opacity" To="0.3" Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup Name="SelectionStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState Name="Unselected" />
<VisualState Name="Selected">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="SelectedBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup Name="CalendarButtonFocusStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState Name="CalendarButtonFocused">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="DayButtonFocusVisual" Storyboard.TargetProperty="Visibility" Duration="0">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState Name="CalendarButtonUnfocused">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="DayButtonFocusVisual" Storyboard.TargetProperty="Visibility" Duration="0">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup Name="ActiveStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState Name="Active" />
<VisualState Name="Inactive">
<Storyboard>
<ColorAnimation Duration="0" Storyboard.TargetName="NormalText" Storyboard.TargetProperty="(TextElement.Foreground). (SolidColorBrush.Color)" To="#FF777777" />
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup Name="DayStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState Name="RegularDay" />
<VisualState Name="Today">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="TodayBackground" Storyboard.TargetProperty="Opacity" To="1" Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup Name="BlackoutDayStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState Name="NormalDay" />
<VisualState Name="BlackoutDay">
<Storyboard>
<DoubleAnimation Duration="0" Storyboard.TargetName="Blackout" Storyboard.TargetProperty="Opacity" To="0.2" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Rectangle x:Name="TodayBackground" RadiusX="1" RadiusY="1" Fill="{DynamicResource BrushBtnCalendarToday}" Opacity="0"/>
<Rectangle x:Name="SelectedBackground" RadiusX="1" RadiusY="1" Fill="{DynamicResource BrushBtnCalendarSelected}" Opacity="0"/>
<Border Background="{TemplateBinding Background}" BorderThickness="{TemplateBinding BorderThickness}" BorderBrush="{TemplateBinding BorderBrush}" />
<Rectangle x:Name="HighlightBackground" RadiusX="1" RadiusY="1" Opacity="0" Fill="{DynamicResource BrushBtnCalendarHighlight}"/>
<ContentPresenter x:Name="NormalText" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
<Path x:Name="Blackout" Opacity="0" Margin="3" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Fill="{DynamicResource BrushIconCloseDialog}" Stretch="Fill" Data="M8.1772461,11.029181 L10.433105, 11.029181 L11.700684,12.801641 L12.973633, 11.029181 L15.191895,11.029181 L12.844727, 13.999395 L15.21875,17.060919 L12.962891, 17.060919 L11.673828,15.256231 L10.352539, 17.060919 L8.1396484,17.060919 L10.519043, 14.042364 z" />
<Rectangle x:Name="DayButtonFocusVisual" Visibility="Collapsed" IsHitTestVisible="false" RadiusX="1" RadiusY="1"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
CalendarItem Style
<Style x:Key="CalendarItemStyle" TargetType="{x:Type CalendarItem}">
<Setter Property="Margin" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CalendarItem}">
<ControlTemplate.Resources>
<DataTemplate x:Key="{x:Static CalendarItem.DayTitleTemplateResourceKey}">
<TextBlock Text="{Binding}" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="{DynamicResource BrushBlack}" FontSize="16" FontWeight="Bold" Margin="0,8"/>
</DataTemplate>
</ControlTemplate.Resources>
<Grid x:Name="PART_Root">
<Border>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="auto" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button x:Name="PART_PreviousButton" Margin="8" Style="{DynamicResource btnCalendarPreviousButton}" Focusable="False" HorizontalAlignment="Left" Grid.Column="0" Grid.Row="0" />
<Button x:Name="PART_HeaderButton" Margin="0,9" Grid.Column="1" Grid.Row="0" Style="{DynamicResource HeaderButtonTemplate}" />
<Button x:Name="PART_NextButton" Margin="8" Focusable="False" HorizontalAlignment="Right" Grid.Column="2" Grid.Row="0" Style="{DynamicResource btnCalendarNextButton}" />
<Grid x:Name="PART_MonthView" Visibility="Visible" Grid.ColumnSpan="3" Grid.Row="1" Margin="6" HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
</Grid>
<Grid x:Name="PART_YearView" Visibility="Hidden" Grid.ColumnSpan="3" Grid.Row="1" HorizontalAlignment="Stretch" Margin="6" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
</Grid>
</Grid>
</Border>
<Rectangle x:Name="PART_DisabledVisual" Fill="{StaticResource BrushBackgroundGeneral}" Opacity="0.7" RadiusY="2" RadiusX="2" Stretch="Fill" Visibility="Collapsed" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Visibility" TargetName="PART_DisabledVisual" Value="Visible" />
</Trigger>
<DataTrigger Binding="{Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" Value="Year">
<Setter Property="Visibility" TargetName="PART_MonthView" Value="Hidden" />
<Setter Property="Visibility" TargetName="PART_YearView" Value="Visible" />
</DataTrigger>
<DataTrigger Binding="{Binding DisplayMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}}" Value="Decade">
<Setter Property="Visibility" TargetName="PART_MonthView" Value="Hidden" />
<Setter Property="Visibility" TargetName="PART_YearView" Value="Visible" />
</DataTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Slider
- Thumb를 따라 Track Control을 이동하며 값의 범위에서 특정 값을 선택하는 Control
- Slider의 구조
- Track
└Track.DecreaseRepeatbutton
└ Track.Thumb
└ Track.IncreaseRepeatbutton
- Track
-
Slider 의 주요 속성 (더 자세한 내용- Slider properties)
Value 범위Control의 현재 값을 표시하는 Property
Maximum 범위의 최대 값을 설정하는 Property Minimum 범위의 최소 값을 설정하는 Property IsSnapToTickEnabled Thumb가 자동으로 가장 가까운 눈금으로 옮길지 여부를 설정하는 Property
- Slider의 구조
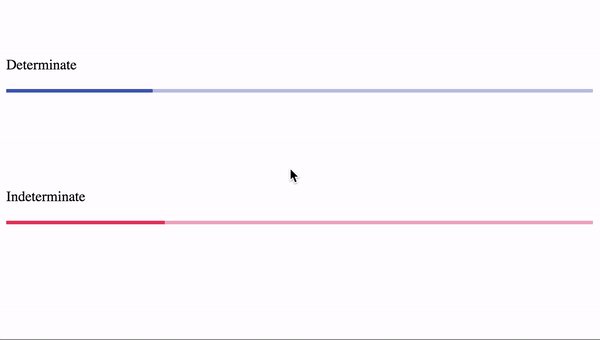
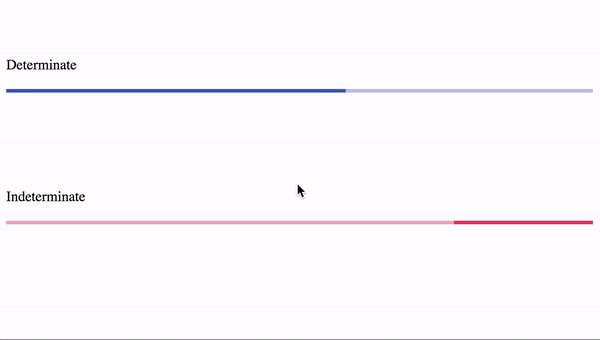
ProgressBar
- 작업의 진행률을 나타내는 Control
- Progressbar 구조
- Grid
└ Border or Rectangle (Background)
└ Border or Rectangle (Track)
└ Decorator (Indicator)
- Grid
-
ProgressBar의 주요 속성 (더 자세한 내용- Progressbar properties)
PropertyDescriptionIsIndeterminate 실제 진행률 값이 표시되는지 일반적인 진행상태 피드백이 지속적으로 표시되는지 설정하는 Property

- Progressbar 구조
ToolTip
- Control의 정보를 표시하는 Popup창, Control에 커서를 올리면 나타남

'[====== Development ======] > C#' 카테고리의 다른 글
| WPF(XAML) - Animation (0) | 2021.01.21 |
|---|---|
| WPF(XAML) - Triggers (0) | 2021.01.21 |
| WPF(XAML) - Data Class (0) | 2021.01.21 |
| WPF(XAML) - Text Class (0) | 2021.01.15 |
| WPF(XAML) - Button Class (0) | 2021.01.15 |


