반응형
https://charlesk.tistory.com/55 [XAML or HTML]
Trigger
- 해당 control의 속성status에 따라 Property가 변경되는 Trigger
<Style x:Key="Style_BlueFocusTextBox">
<Style.Triggers>
<Trigger Property="TextBox.IsFocused" Value="True">
<Setter Property="TextBox.BorderThickness" Value="3"/>
</Trigger>
</Style.Triggers>
<Setter Property="Control.Width" Value="60"/>
<Setter Property="Control.Height" Value="30"/>
</Style>Multi Trigger
- 조건을 다수 사용하여 AND관계를 정의하는 Trigger
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="TextBox.Text" Value="Good"/>
<!-- AND -->
<Condition Property="TextBox.IsMouseOver" Value="True"/>
</MultiTrigger.Conditions>
<Setter Property="TextBox.Foreground" Value="LimeGreen"/>
<Setter Property="TextBox.FontWeight" Value="Bold"/>
</MultiTrigger>
<TextBox Style="{StaticResource Style_BlueFocusTextBox}" Tag="Good"/>
<TextBox Style="{StaticResource Style_BlueFocusTextBox}" Grid.Column="1"/>
- 멀티트리거는 논리곱(AND)이며 정의된 모든 Condition이 참일 때 트리거가 호출됨.
Event Trigger
- 특정 이벤트가 발생했을 때 호출되는 Trigger
- 스토리보드를 사용하기 때문에 트리거를 취소하려면 이전 트리거에 반하는 또는 그에 준하는 트리거를 추가해야 함
<EventTrigger RoutedEvent="TextBox.MouseEnter">
<BeginStoryboard >
<Storyboard x:Key="MouseEnterAnimation">
<ColorAnimation Storyboard.TargetProperty="(TextBox.Background).(SolidColorBrush.Color)" To="LightGray" Duration="0:0:0.1"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
Data Trigger
- Binding 문법으로 연결된 Control의 Property 가 특정 데이타일 경우에 호출되는 Trigger
<DataTrigger Binding="{Binding Text, RelativeSource={RelativeSource Self}}" Value="Bad">
<Setter Property="TextBox.Foreground" Value="Red" />
</DataTrigger>
Multi Data Trigger
- 조건을 다수 사용하여 AND관계를 정의하는 Data Trigger
<DataTrigger Binding="{Binding Type}" Value="Good">
<Setter Property="TextBox.Foreground" Value="LimeGreen" />
</DataTrigger>
<DataTrigger Binding="{Binding Type}" Value="Bad">
<Setter Property="TextBox.Foreground" Value="Red" />
</DataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding Type}" Value="Good"/>
<Condition Binding="{Binding Text, RelativeSource={RelativeSource Self}}" Value="Good"/>
</MultiDataTrigger.Conditions>
<Setter Property="TextBox.Foreground" Value="LimeGreen"/>
<Setter Property="TextBox.FontWeight" Value="Bold"/>
</MultiDataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding Type}" Value="Bad"/>
<Condition Binding="{Binding Text, RelativeSource={RelativeSource Self}}" Value="Bad"/>
</MultiDataTrigger.Conditions>
<Setter Property="TextBox.Foreground" Value="Red"/>
<Setter Property="TextBox.FontWeight" Value="Bold"/>
</MultiDataTrigger>
 |
 |
Binding
- xaml로 표현되는 UI요소와 Viewmodel로 표현되는 데이터 사이에 관계를 맺는 것을 의미.
- Data Binding을 사용하기 위해서는 항상 대상과 원본이 필요함

- :일반적으로 각 바인딩에는 4가지 구성요소가 있음
-
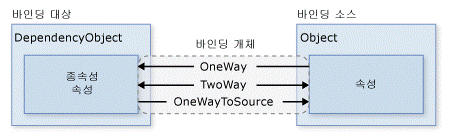
- 바인딩 대상 개체
- 대상 속성
- 바인딩 소스
- 사용한 바인딩 소스에 있는 값 경로
xaml로 표현되는 UI요소와 Viewmodel로 표현되는 데이터 사이에 관계를 맺는 것을 의미.
Data Binding을 사용하기 위해서는 항상 대상과 원본이 필요함
※ Label의 content를 TextBox.Text 속성에 바인딩 하려면,
- 바인딩 대상 개체 : Label
- 대상 속성 : Content
- 바인딩 소스 : TextBox
- 사용한 바인딩 소스에 있는 값 경로 : Text
<Label Content="{Binding Path=Text, ElementName=TextBox}" Foreground="Black"/>
<TextBox x:Name="TextBox" Text="Binding is..." />
<TextBox x:Name="TextBox" Text="Blue" Padding="8,0" Height="30" VerticalContentAlignment="Center" Foreground="{Binding Path=Text, RelativeSource={RelativeSource Mode=Self}}"/>
<Rectangle Fill="{Binding Path=Text, ElementName=TextBox}" Height="60" Margin="0,10"/>
Binding Mode

- Oneway : 바인딩 소스에서 바인딩 대상방향으로만 데이터 바인딩을 제공하는 방식
- Twoway : 바인딩 소스와 바인딩 대상 양방향 모두 데이터 바인딩을 제공하는 방식
- OneWayToSource : Oneway의 반대 방향으로 데이터 바인딩을 제공하는 방식
- Onetime : 최초 바인딩 소스 값이 바인딩 대상 속성 값을 초기화 하지만, 그 이후는 어떤 변환도 바인딩 대상, 바인딩 소스 모두에 반영되지 않는 방식
반응형
'[====== Development ======] > C#' 카테고리의 다른 글
| dll 파일의 32bit용 / 64bit 인지 여부 확인하는 함수 (0) | 2021.02.05 |
|---|---|
| WPF(XAML) - Animation (0) | 2021.01.21 |
| WPF(XAML) - ETC Class (0) | 2021.01.21 |
| WPF(XAML) - Data Class (0) | 2021.01.21 |
| WPF(XAML) - Text Class (0) | 2021.01.15 |


